Comment utiliser des images / photos dans les différentes applications Flexio
Afficher des images à la « bonne taille » lors de la génération d’un fichier PDF
Continuer la lecture de Créer et utiliser une bibliothèque d’image
Comment utiliser des images / photos dans les différentes applications Flexio
Afficher des images à la « bonne taille » lors de la génération d’un fichier PDF
Continuer la lecture de Créer et utiliser une bibliothèque d’image
Vous souhaitez communiquer vos données via un fichier .pdf
Continuer la lecture de Mettre en page mes données dans un fichier .pdf pour envoyer par mail
Durée de connexion via navigateur
Exemple: un technicien en tournée de maintenance relève une anomalie, il saisit l’information sur sa tablette à l’aide du formulaire digital créé en amont sur la plateforme Flexio. Les données saisies sont automatiquement enregistrées dans un fichier Google sheet et le responsable du service reçoit un sms d’alerte immédiatement.
Par exemple : un technicien n’est pas obligé de saisir manuellement son identifiant lors d’une opération terrain, il peut le trouver dans une base de données connectée à Flexio.
Il vous suffit de télécharger l’application Flex’app sur votre terminal mobile depuis google play
Par exemple : un boitier est fixé proche d’un convoyeur de déchets dans un centre de tri. Au moment de l’enregistrement de la température dans Flexio, si le convoyeur chauffe trop, une alerte sms est envoyée automatiquement au responsable maintenance.
Afin d'utiliser correctement Flexio, nous vous conseillons d'utiliser un navigateur récent qui respecte les normes HTML 5. Dans le but de proposer une expérience de navigation optimale mais aussi de respecter la sécurité de vos échanges, celui-ci doit être à jour. Les navigateurs conseillés sont :
- Mozilla Firefox
- Google Chrome
Les navigateurs supportés sont :
- Microsoft Edge
- Apple Safari
Les navigateurs plus anciens, comme ceux listés ci-dessous, provoquent des erreurs d'affichage et des problèmes de compatibilité :
- Microsoft Internet Explorer 11
Vos rendus de mise en forme peuvent varier d'un affichage à l'autre en fonction des propriétés de votre affichage écran.
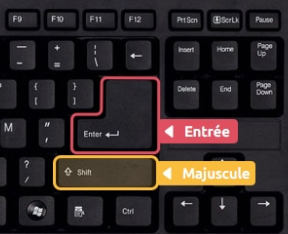
L'astuce que nous pouvons vous donner est d'utiliser Maj+Entrée qui force le retour à la ligne et qui vous fera un interligne moins important que si vous faite "Entrée" qui sautera une ligne.

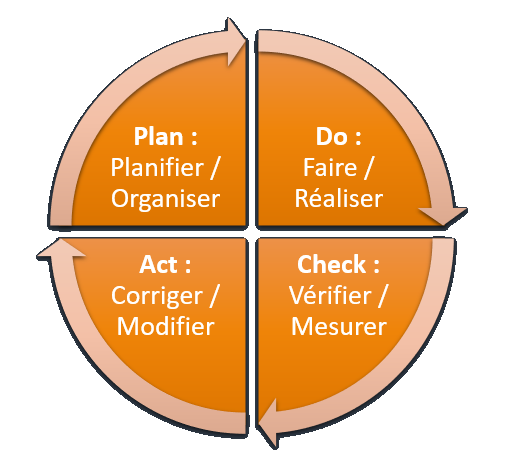
Dans un premier temps, il faut suivre les étapes suivantes :
1. Planifier / Organiser ce que vous voulez faire
2. Faire / Réaliser simplement
3. Vérifier / Mesurer le fonctionnement
4. Corriger / Modifier si besoin

N'hésitez pas à diviser les scénarios pour une plus grande clarté,
Partagez, communiquez, faites des tests,
Le cas échéants, demandez de l'aide à support@flexio.fr 🙂
Vous avez eu une formation ou une animation workshop par l'un de nos collègues ? Ceci devrait vous parler :
SCENARIO