Vous avez créez votre première application Flexio et vous souhaitez maintenant la rendre disponible sur tablette ou smartphone ?
Continuer la lecture de Saisir mes données depuis un terminal mobile
Vous avez créez votre première application Flexio et vous souhaitez maintenant la rendre disponible sur tablette ou smartphone ?
Continuer la lecture de Saisir mes données depuis un terminal mobile
Vous souhaitez vous connecter sur votre application mobile en utilisant un badge NFC (Near Field Communication) ?
Continuer la lecture de Application Mobile – Connexion via un badge NFC
Vous souhaitez optimiser l’affichage de votre application mobile avec uniquement les boutons que vous utilisez ?
Booléen:
Il s’agit d’un type de donnée à deux états représentables par un 1 ou un 0.
Par exemple une case à cocher, une zone vrai/faux ou oui/non.
Collection:
Ensemble d’enregistrements provenant de plusieurs ressources.
Connecteur:
Vous permet de créer un lien de communication entre vos applications, vos logiciels et la solution Flexio.
Dashboard:
ou Tableau de bord
Il vous permet de mettre en forme vos données en tableaux composés de widgets (cartographie, graphiques, …)
Déclencheur:
Ce sont les événements de vos automatisations qui indiquent à vos scénarios quand ils doivent être exécutés. Lorsque vous créez un scénario d’automatisation, l’étape 1 est votre déclencheur.
Enregistrement:
Il s’agit d’un ensemble de données enregistrées dans une ressources Flexio comme une ligne dans un tableur.
Ingrédient:
Élément qui représente une donnée pendant la création d’un scénario d’automatisation. Lors de l’exécution du scénario, chaque ingrédient est remplacé par la valeur de la donnée qu’il représente.
IOT:
IoT est un acronyme utilisé pour désigner «Internet Of Things» ou en français «Internet des Objets connectés (IdO)». Dans Flexio une donnée IOT est issue de capteurs ou de machines connectées.
Relation:
C’est un lien entre 2 ou plusieurs ressources.
Ressource:
C’est une base de données. Vous pouvez en créer autant que vous le souhaitez dans Flexio.
Scénario:
C’est un enchaînement d’actions automatisées que vous aurez composé en amont.
Source d’information:
Il s’agit d’un espace interne ou externe qui contient des informations auxquelles Flexio peut accéder grace à une connection à un connecteur.
Widget:
Contraction des mots windows et gadget pour désigner un élément graphique présent sur un Dashboard, permettant d’accéder à un service.
Durée de connexion via navigateur
Exemple: un technicien en tournée de maintenance relève une anomalie, il saisit l’information sur sa tablette à l’aide du formulaire digital créé en amont sur la plateforme Flexio. Les données saisies sont automatiquement enregistrées dans un fichier Google sheet et le responsable du service reçoit un sms d’alerte immédiatement.
Par exemple : un technicien n’est pas obligé de saisir manuellement son identifiant lors d’une opération terrain, il peut le trouver dans une base de données connectée à Flexio.
Il vous suffit de télécharger l’application Flex’app sur votre terminal mobile depuis google play
Par exemple : un boitier est fixé proche d’un convoyeur de déchets dans un centre de tri. Au moment de l’enregistrement de la température dans Flexio, si le convoyeur chauffe trop, une alerte sms est envoyée automatiquement au responsable maintenance.
Afin d'utiliser correctement Flexio, nous vous conseillons d'utiliser un navigateur récent qui respecte les normes HTML 5. Dans le but de proposer une expérience de navigation optimale mais aussi de respecter la sécurité de vos échanges, celui-ci doit être à jour. Les navigateurs conseillés sont :
- Mozilla Firefox
- Google Chrome
Les navigateurs supportés sont :
- Microsoft Edge
- Apple Safari
Les navigateurs plus anciens, comme ceux listés ci-dessous, provoquent des erreurs d'affichage et des problèmes de compatibilité :
- Microsoft Internet Explorer 11
Vos rendus de mise en forme peuvent varier d'un affichage à l'autre en fonction des propriétés de votre affichage écran.
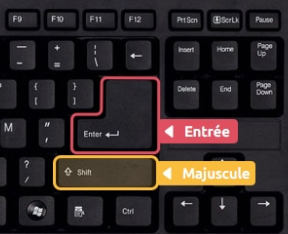
L'astuce que nous pouvons vous donner est d'utiliser Maj+Entrée qui force le retour à la ligne et qui vous fera un interligne moins important que si vous faite "Entrée" qui sautera une ligne.

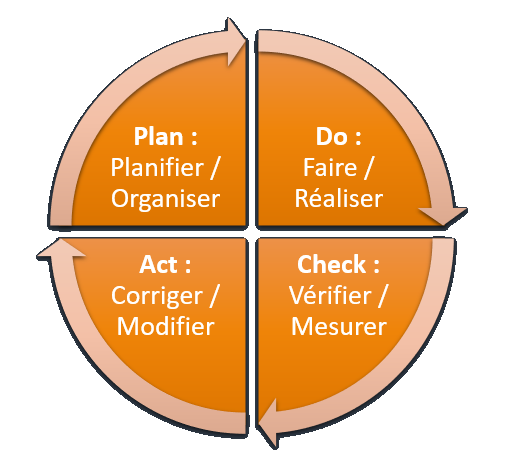
Dans un premier temps, il faut suivre les étapes suivantes :
1. Planifier / Organiser ce que vous voulez faire
2. Faire / Réaliser simplement
3. Vérifier / Mesurer le fonctionnement
4. Corriger / Modifier si besoin

N'hésitez pas à diviser les scénarios pour une plus grande clarté,
Partagez, communiquez, faites des tests,
Le cas échéants, demandez de l'aide à support@flexio.fr 🙂
Vous avez eu une formation ou une animation workshop par l'un de nos collègues ? Ceci devrait vous parler :
SCENARIO